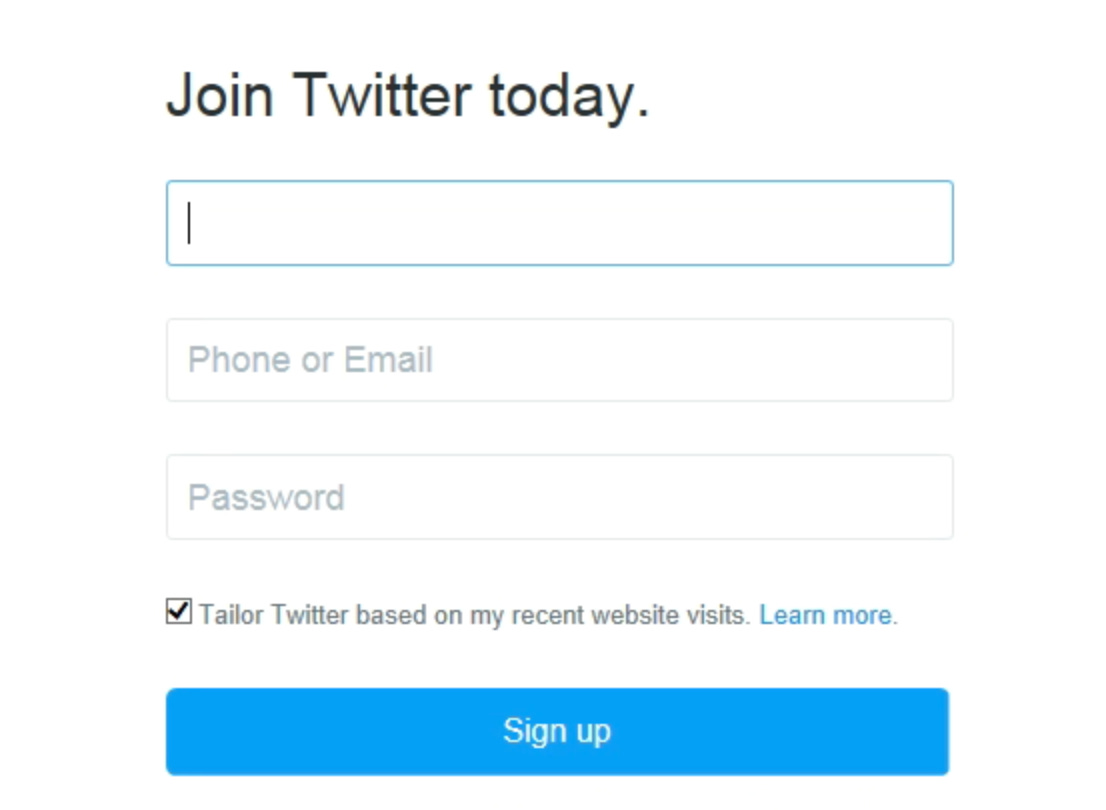
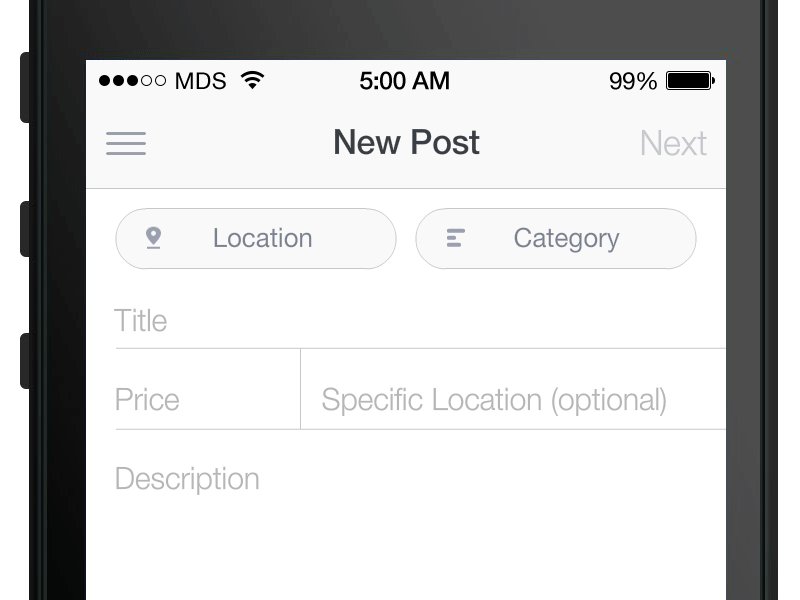
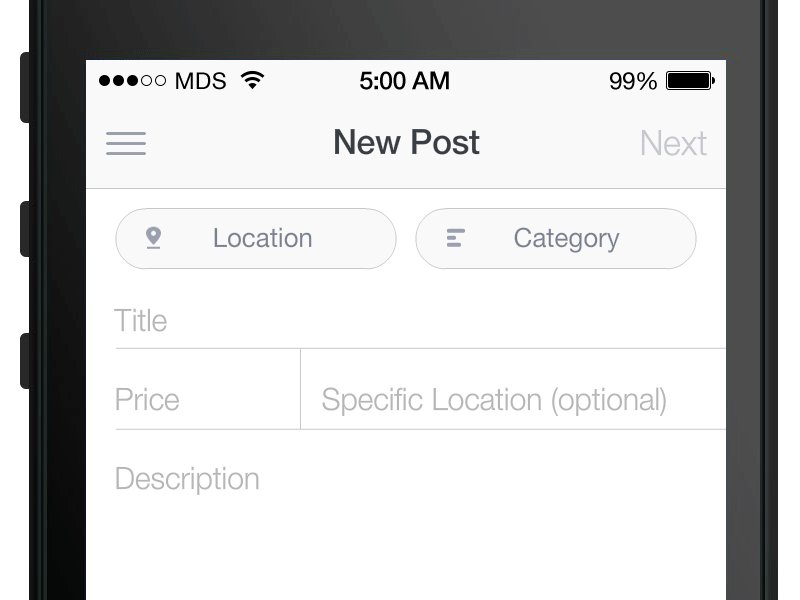
Použití zástupného textu (atribut placeholder) místo popisku formulářového pole je špatným řešením, protože uživatel musí vymazat text, aby zjistil, co se od něj očekává, píše Stéphanie Walter v sérii příspěvků na Mastodonu. Prohlížeč často formulář v dobrém záměru ušetřit vám čas předvyplní, ale protože nevidíte popisek, nemůžete před odesláním zkontrolovat, zda pole obsahuje správnou hodnotu.
„I have to empty the field to know what was expected.“
— Stéphanie Walter
Dalším častým problémem je absence označení povinných polí, i když jsou všechna pole povinná. Tyto problémy v roce 2024 stále narušují uživatelský zážitek. Geoffrey Crofte o prblémech ve formulářích napsal celou knihu: Web Forms: Costly Mistakes You Want to Avoid.

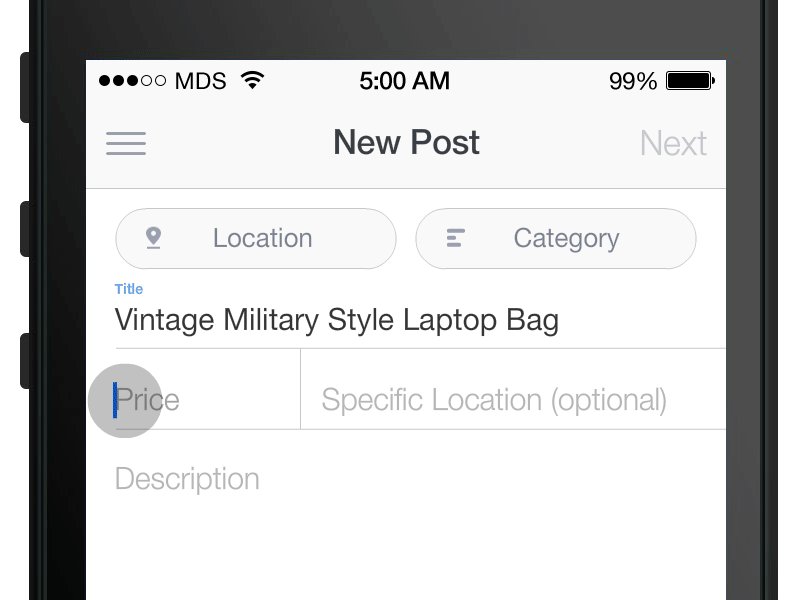
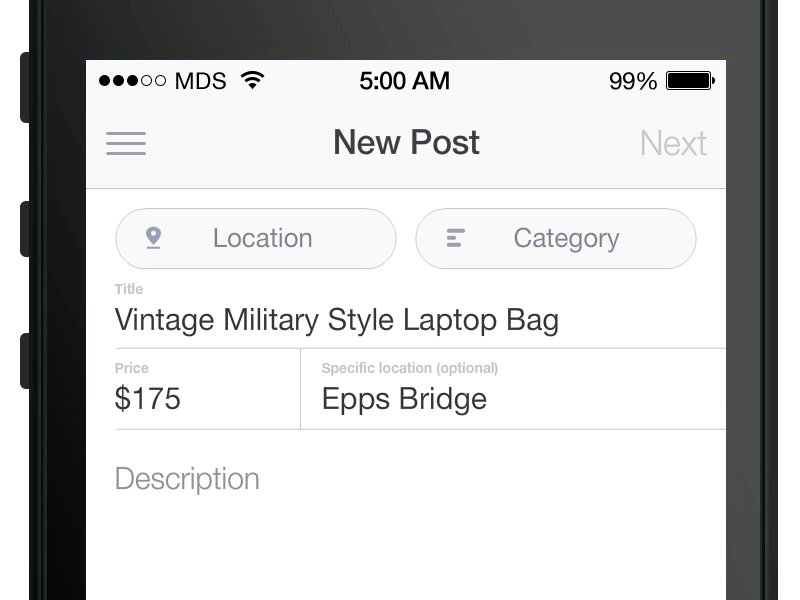
Některé frameworky se s použitím placeholderu místo popisku vypořádávají tím, že popisek zobrazí, pokud je pole vyplněné. Často ale i tohle řešení přináší problémy v přístupnosti, jako je nedostatečný kontrast a ne vždy si s nimi správně poradí hlasové čtečky. Ani řešení z ukázky by uživatelům se zrakovým omezením neudělalo právě radost.
Kdybyste si chtěli vyhrnout rukávy a hned teď šli opravit popisky u vašich formulářů, podívejte se ještě na tutorial, který jsme našli v newsletteru v úvodu zmiňované Stéphanie: Foundations: labelling text fields with input and label.