Glyphter – webová utilitka pro tvorbu obrázkových fontů
Glyphter je zdarma dostupný nástroj pro tvorbu fontů z SVG obrázků. Bez registrace nabízí export fontů pro web a stylový předpis pro vložení.

Někdy je praktické namísto jednotlivých obrázků v SVG použít pro vektorovou grafiku na webu vlastní font. Tenhle přístup znáte z Font Awesome, který obsahuje tisíce ikon. Typické použití zahrnuje nejen ikonky, ale třeba různá loga a značky. V CSS se s fontem už pak vyrovnáte pomocí obsahu pseudo-elementů. U ikonkových fontů je dobré pamatovat na přístupnost. Při hlasitém čtení se místo ikony ozve písmeno, jehož pozici ve fontu ikona obsadila. Použijte atribut aria-hidden nebo aria-label.
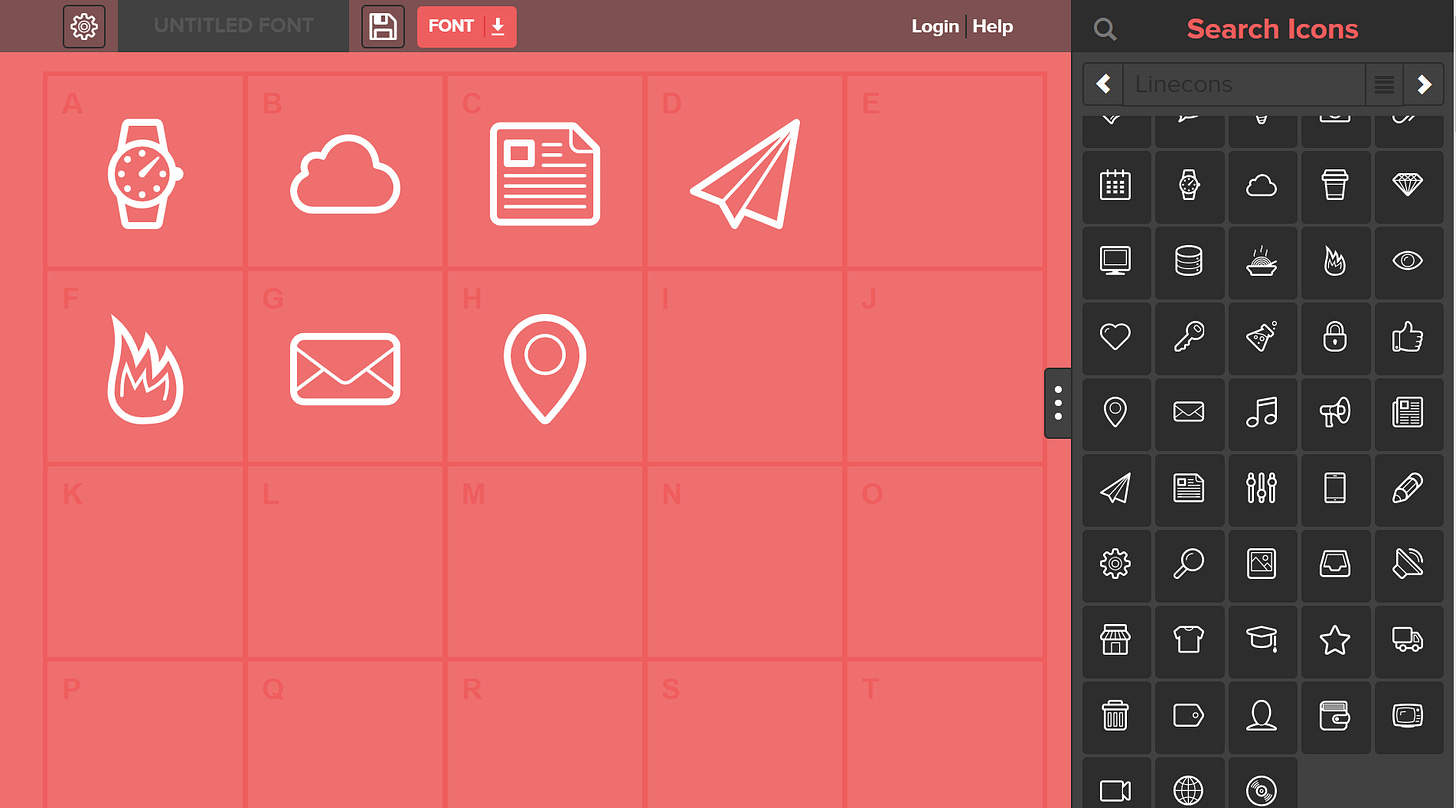
Pokud zrovna vzdycháte, že editory fontů jsou drahé, složité nebo jen pro macOS, potěší vás náš dnešní tip na nástroj: Glyphter je bezplatný webový nástroj pro sestavení fontu z obrázků v SVG. V základní verzi nevyžaduje registraci a je zdarma. Výstupem jsou fonty (.eot, .ttf, .woff a .svg) a předpis stylů pro vložení fontů do webové stránky. Pokud by vám chyběl formát OTF, můžete výsledný font zkonvertovat. Fonty vám budou samozřejmě fungovat i třeba ve Wordu.
Glyphter je opravdu jen základní nástroj a nevyužijete u něj pokročilejší vlastnosti jako kerningové páry, ligatury, alternativy a nemáte pod kontrolou ani písmové metriky. Pro tvorbu textového písma bychom vám jej spíše rozmlouvali, ale pro ikonkové fonty je to ideální nástroj pro začátečníky.



