Klikněte zde: ŘSoW#64
Grid vs flexbox. Designové tokeny mění design systémy. Jak dosáhnout stejného stínu na všech platformách? Počítačové hry bez bariér. Připraví nás AI o kouzlo webu? Dopisy šéfů v IT.
Telegraficky
📊 Domén .cz bylo ve čtvrtek jeden a půl milionu.
✨ Polski rząd dofinansował PLLuM – AI po polsku.
🚷 ČTÚ bude spravovat seznam blokovaných webů.
🚒 Hasiči čelili kyberútoku.
🤦 Facebook nabídne zeď s příspěvky sledovaných účtů.
⛏️ Marketing Miner je bez Podstavce.
🎤 Frontkon hledá speakery.
🍔 Le boycott.
Sledujte nás také přes RSS feed, Twitter, Threads, Bluesky, Linkedin nebo Facebook.
Designérský tip
Dnešní designérská rada pro lepší weby (a vyšší konverze) zní: Nepište na odkazy „klikněte zde“. Chovejte se k nim jako k malým nadpisům – jako k plnovýznamovým sdělením, které musejí dávat smysl i bez kontextu.
Popisek „Stáhněte si příručku v PDF“ je vždycky lepší než „Stáhněte si příručku zde“.
Lidé snáz pochopí, kam odkaz vede. Je přístupnější pro čtečky i vyhledávače. A hlavně: zvedne se vám konverzní úspěšnost odkazů.
💡Malá změna, velký dopad. Zkuste to.
Linkodrom
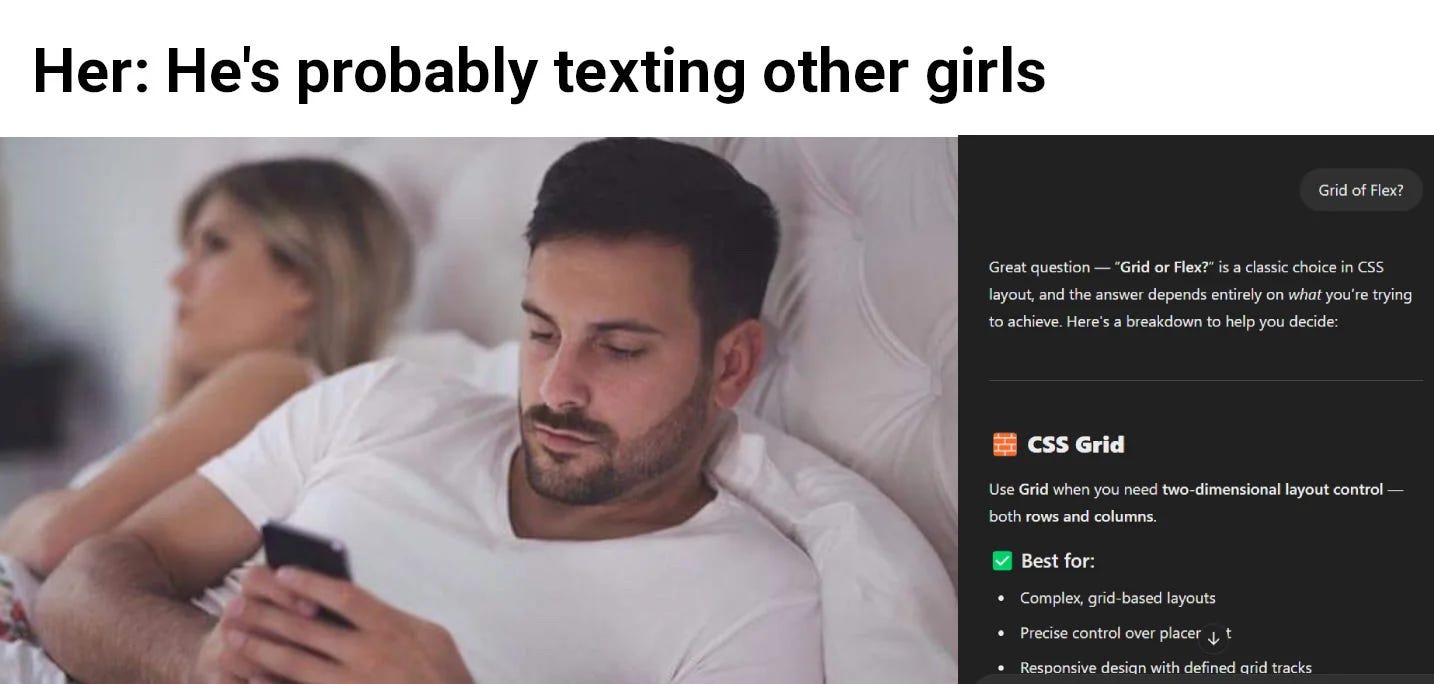
Grid místo Flexu: jednodušší, čistší, univerzálnější. Alex Riviere vyzývá k zásadní změně přístupu k CSS rozvržení: místo zažitého používání flexboxu doporučuje sáhnout nejdřív po gridu, poté po blocku a teprve naposled po flexu. Flex často komplikuje strukturu a vyžaduje nadbytečný JavaScript a složité stylování, zatímco grid přináší čistší, předvídatelnější a udržitelnější řešení. Na příkladu vstupního pole s ikonami ukazuje, jak jednoduché může být nahrazení složitého flexbox layoutu jedinou deklarací gridu. Alex kritizuje i časté používání flexu tam, kde by bohatě stačil obyčejný block-level layout
Design tokeny mění svět design systémů. Jan Six, spolutvůrce Token Studia, v rozhovoru pro UI Breakfast popisuje, jak plugin vznikl z potřeby propojit návrh s kódem. Proměnil se v komplexní platformu pro správce design systémů. Jan mluví o výhodách konzistentního vizuálního rozhodování, automatizace a o důležitosti živé dokumentace. Dojde i na vysvětlení základních pojmů jako design systém, komponenty, tokeny i na výzvy spojené s adopcí tokenů ve firmách. Hlavní radou je: začněte jednoduše a rosťte postupně.
“If you have an idea, you're only a few prompts away from a product.”
— Misbah Syed pro Business Insider
Stejné stíny napříč platformami. Stíny ve webových a mobilních aplikacích často nevypadají stejně, i když mají identické parametry. Marc Edwards podrobně srovnal vykreslování drop shadow efektů v CSS, Androidu, iOS, Figmě a Sketchi a našel přesné převodní poměry pro hodnoty rozostření. Zjistil, že jediný rozdíl spočívá v interpretaci rozostření (blur radius) a že jeho sjednocení napříč platformami je možné. Například iOS potřebuje pro stejný vzhled poloviční hodnotu blur radius oproti CSS. Výsledky mají přímé uplatnění při generování kódu pro různé platformy.
Bezbariérové hry. Producenti počítačových her založili Accessible Games Initiative. Pod touhle společnou vlajkou pracují na přístupnosti ve hrách. Jejich prvním viditelným výstupem je přehled štítků, které mají lidem se specifickými potřebami pomoci najít mezi hrami takové, které si mohou zahrát.
Kouzlo webového brouzdání mizí pod náporem AI odpovídačů. Kódující designér Paul Stamatiou reflektuje ztrátu radosti z objevování při brouzdání po webu, jakou přinášely náhodně objevované blogy a fóra, a varuje před tím, jak AI odpověďové nástroje mění náš vztah k webu. Paul uznává pohodlnost AI, ale poukazuje na úbytek kontroly, rozmanitosti a lidskosti v digitálním prostoru. Kritizuje nedostatečnou transparentnost, slabou atribuci zdrojů a unifikovanost odpovědí. Řešením je podle něj personalizace, která respektuje uživatele bez ztráty agentnosti. Budoucnost vidí ve vyvážené kombinaci AI nástrojů a lidské zvědavosti.
Z dopisů od šéfa. Na webu Internal Tech Emails najdete interní memoranda, která posílali šéfové známých firem svým podřízeným. Někdy pomohou vysvětlit pohnutky k historickým událostem, jindy se pobavíte, jak mylně odhadovali budoucnost. Právě k takovým zprávám patří e-mail, který 31. ledna 2018 Elon Musk napsal zakladatelům OpenAI: “OpenAI is on a path of certain failure relative to Google.”
Brašna s nářadím
Při tvorbě informační architektury rozsáhlých webů přijde na řadu také metoda třídění karet. Při kvantitativním přístupu se vyplatí do vyhodnocení zapojit nástroje, které za nás spočítají nejčastější seskupení. Pokud si neplatíte některou ze suit výzkumných nástrojů, kde už je card-sorting v ceně, dejte šanci nástroji KardSort. Vytvořil ho pro svou potřebu datový inženýr z Tesly Kailaash Balachandran a velkoryse ho nabízí zdarma k použití.
Abychom si rozuměli
Přistál nám v poště dotaz, kolik dílů ještě náš slovníček bude mít. Tak my vám prozradíme, jak vlastně vzniká: Jeden podvečer v týdnu se vídáme se studenty designu zaměřeného na člověka a zapisujeme si, kterým našim obratům nerozuměli. Ještě máme v zásobě sto padesát výrazů. V květnu k téhle skupince přibudou studenti z bakalářského studia, se kterými připravujeme design sprint, a to zase přijde nálož dalších slovíček.
V uplynulém týdnu jsme si vyjasnili paralelní design, designérský mindset, bannerovou slepotu, task-oriented UX, které pěkně doplnilo objektově orientované UX z předchozího týdne, a lazy loading.
V úterý 6. května se setkáme na dalším webináři, při kterém společně vytvoříme web na platformě Solidpixels. Pro školení nepotřebujete žádné předchozí zkušenosti. Věříme, že postavit web se Solidpixels zvládnete i sami, ale pro všechny případy tam budeme s vámi. Pokud čtete náš newsletter v e-mailu, v patičce najdete kód na zvýhodněnou cenu pro odběratele.
Sledujte štítek #Přístupnost100 na sociálních sítích. Na každé sociální síti najdete jinou sadu tipů. Všechny tipy doprovázíme odkazem na konkrétní předpis ve standardu WCAG.
A to je z aprílového zpravodaje Řekni si o web roku 2025 všechno. Před sto šesti lety otevřel Bauhaus ve Výmaru. Díky, že nás nejen čtete, ale také o sobě dáváte vědět. Pokud pro nás máte nějaký tip, co příště vylepšit nebo udělat jinak, těšíme se.
Hezký týden,
Jakub Goldmann a Martin Kopta.