NEPIŠTE VELKÝMI PÍSMENY: ŘSoW#63
Scameři útočí na poddomény. Plán pro návrhářské lídry. Aplikace kazí zážitek ze služeb. Kreativní karty pomáhají s nápady. Zdroje pro sekundární výzkum. Umíte zvolit správný graf?
Telegraficky
⌚ Chytré hodinky Pebble se vracejí!
🍎 Apple otevře v iOS přepínání zvuku, AirDrop, AirPlay a notifikace pro hodinky.
🔀 Zapier se umí napojit na AI.
🏗️ Informační systém stavebního řízení zasáhl DDOS útok.
💣 Seznam měl výpadek.
👁️ Ministerstva vnitro a pro místní rozvoj dostala anticeny Velký bratr.
🪩 Berlínský UXcamp Europe rozdal lístky na letošní ročník.
🎫 SEOloger Naživo začal prodávat vstupenky na 16.–18. května.
🗺️ Mapy.cz jdou do světa.
Sledujte nás také přes RSS feed, Twitter, Threads, Bluesky, Linkedin nebo Facebook.
Designérský tip
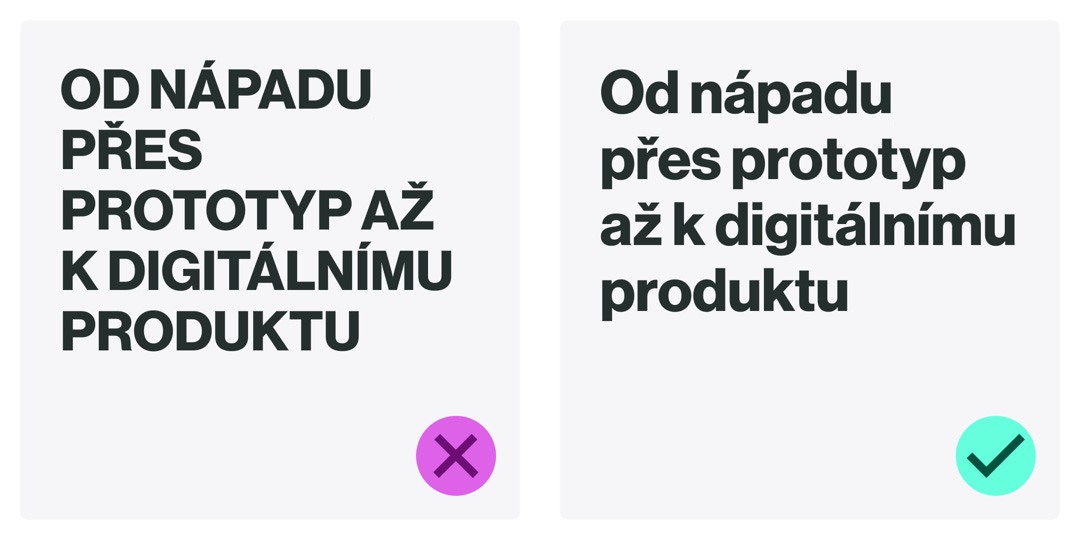
Nepište dlouhé pasáže textu VELKÝMI PÍSMENY. Velká písmena mají v latince všechna stejnou výšku. Text psaný velkými písmeny působí jednolitě a rozlišit jednotlivé znaky je pro čtenáře namáhavější než u malých písmen.
Tahy malých písmen vybíhají nad písmena a pod ně – říká se jim horní a spodní dotahy. Společně s diakritickými znaménky utvářejí proměnlivý vzhled řádku, který oku pomáhá lépe rozeznat různé znaky, a tím snižuje námahu při čtení.
Text psaný malými písmeny čteme rychleji a čtení nás méně unavuje. Texty psané velkými písmeny působí agresivně a vytvářejí dojem, že na čtenáře autor křičí.
💡Malá změna, velký dopad. Zkuste to.
Linkodrom
Nesměrujte poddomény do cloudu s wildcardem. Patrick Zandl na Threads píše o novém triku, který scameři používají pro zvýšení důvěryhodnosti svých podvodů. Pokud na platformy jako Vercel, Netlify a podobné přesměrováváte poddomény doménovým záznamem s hvězdičkou, mohou vám kteroukoli z poddomén unést na svou instanci a vydávat se za vás, aniž by uživatelé měli šanci úskok snadno odhalit.
Plán pro lídry od Petera Merholze. Návrhářští lídři potřebují víc než jen vizi – potřebují konkrétní plán. Peter Merholz nabízí rámec postavený na pěti klíčových oblastech (People, Programs, Process, Performance, Positioning), které pomáhají strukturovat myšlení a směrovat tým k dlouhodobým cílům. Bez plánu tým často jen reaguje na požadavky zvenčí a nemá prostor realizovat vlastní iniciativy. Vytvoření leadership plánu umožňuje týmům mít kontrolu nad svou agendou a postupně dosahovat skutečné změny.
Jak aplikace místo obsluhy kazí zážitek z kaváren. Maria Panagiotidi popisuje frustrující zážitek z aténské kavárny, kde si zákazníci nemohli objednat jinak než přes aplikaci. Technologie tu nevylepšila uživatelskou zkušenost, ale vytvořila zbytečné bariéry – zejména pro starší návštěvníky a turisty. Maria upozorňuje na nutnost výzkumu, dostupnosti a flexibility v UX designu. Pointa? Inovace nesmí být samoúčelná – dobrý design začíná u lidí, ne u technologií.

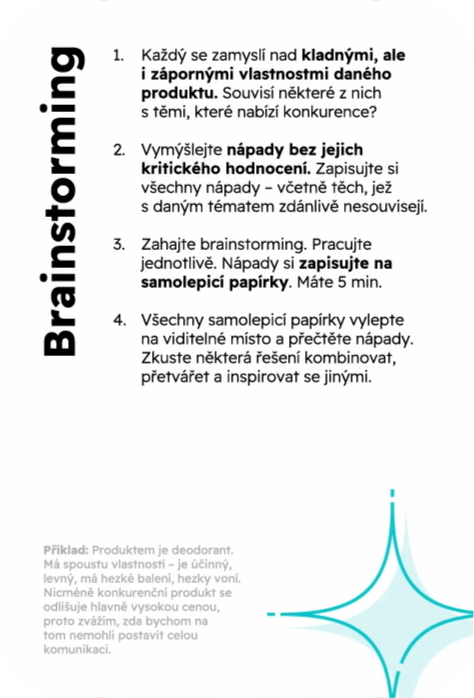
Kreativní karty Lorem ipsum pomáhají s tvorbou nápadů. Tohle je tip trochu z vlastní zahrádky. Studentská agentura GEN, která funguje při katedře multimédií na VŠE, vytvořila sadu kreativních karet Lorem ipsum inspirovanou metodikou SIT. Pomáhají systematicky generovat nové nápady. Jsou určené pro každého, kdo se potýká s kreativním blokem – od marketérů po HR. Doprovodný workshop ukazuje, jak efektivně s kartami pracovat a zrychlit kreativní proces. Karty jsou navrženy tak, aby byly okamžitě využitelné v praxi.
Seznam zdrojů pro sekundární výzkum dala dohromady Nikki Anderson. Neztrácejte čas výzkumem, jehož výsledky už dávno existují. Dnes můžete navíc díky AI poměrně snadno zjistit, které výzkumné zprávy jsou relevantní a které ne. Relevantní zprávy pak můžete zařadit do svého výzkumného repozitáře a pracovat s nimi v dalších projektech. Začít můžete třeba seznamem zdrojů pro sekundární výzkum od Nikki.
Jak vybrat správný graf pro váš příběh? Financial Times připravily vizuální slovník Designing with data. Pomáhá s výběrem vhodného typu grafu pro prezentaci dat. Nejprve si zvolíte, co chcete grafem sdělit – například porovnání, distribuce nebo vztahy mezi proměnnými – a podle toho získáte návrhy vhodných vizualizací. Nástroj slouží jako inspirace pro tvorbu přehledných a smysluplných vizualizací.
Sto dnů přístupnosti
Čekání na den účinnosti evropského zákona o přístupnosti jsme se rozhodli pojmout jako malý seriál. Na sociálních sítích každý den najdete krátký tip, jak zlepšit přístupnost webových stránek. Sledujte štítek #Přístupnost100. Na každé sociální síti najdete jinou sadu tipů. Každý tip doprovázíme odkazem na konkrétní předpis ve standardu WCAG.
Brašna s nářadím
Jestli pracujete s e-maily, bude vám hodit drobnost, kterou jsme v neděli přibalili do brašny s nářadím: Mailinput.com je služba, která ověří existenci e-mailové adresy. Jako bonus dostanete informaci, zda jde o skutečnou schránku nebo krycí mail. Kromě interaktivního webového rozhraní nabízí služba také API.
Abychom si rozuměli
Ve slovníčku už se nám nasbíralo padesát výrazů. Od minulého týdne přibyly Pixel perfect a DRY (Don’t Repeat Yourself), Fittsův zákon, Kvantita plodí kvalitu a Objektově orientované UX.
Těšte se na dubnové odborné akce. V přehledu akcí najdete konference TestCrunch, BrandStorming, Internation Ecommerce & Digital Summit, Experience for Business, Project Restart, Marketing Festival a AWS Community Day. Mrkněte také na komunitní a online akce, kterých není málo. Uff, duben je opravdu nabitý.
A to je z prvního jarního zpravodaje Řekni si o web roku 2025 všechno. Na Slovensku si dnes připomínají svíčkovou, kvůli které rezignoval ministr Válek. Díky, že nás nejen čtete, ale také o sobě dáváte vědět. Pokud pro nás máte nějaký tip, co příště vylepšit nebo udělat jinak, těšíme se.
Hezký týden,
Jakub Goldmann a Martin Kopta.