Řekni si o web #21
Ahoj! Český internet měl rekordní provoz. Autocomplete zvýší bezpečnost hesel. Nad 1500 korun nabídněte dopravu zdarma. Googlu unikla dokumentace search API. Evropská norma přístupnosti je přísná.
Telegraficky
Dnes začíná WebExpo.
Za měsíc skončí legendární komunikátor ICQ.
Frontendisti mají novou vizuální identitu.
Adresy Twitteru jsou přesměrovány na x.com. Definitivně?
Na katastrálním úřadu se můžete prokazovat eDoklady.
David Voráček z Economie tvrdí, že vydavatelé přijdou o stovky milionů ročně.
Parametr
udm=14v URL zbaví výsledky hledání na Googlu reklamy.Umělá inteligence od Seznamu má kódové označení Šelma.
Linkodrom
Čeští hokejisté udělali radost nejen fanouškům, ale také BankID. Bankovní identita se na sociálních sítích pochlubila, že ji pro identifikaci u sázkovek použilo přes 75 tisíc nových sázkařů. A my se ptáme: Je rozumné, aby banka věděla, že holdujete hazardu?
Také křižovatka české internetové infrastruktury NIX zaznamenala rekord — během finálového zápasu Česka se Švýcarskem kulminoval datový tok na 3,14 Tb/s. To je tolik dat, jako byste za sekundu přenesli skoro 400 celovečerních filmů ve FullHD.
Oprava: Po upozornění Dušana Janovského jsme opravili hodnotu parametru
autocompletezusernausername(MDN). Děkujeme!
Atribut autocomplete v HTML zvýší kvalitu a bezpečnost hesel. K poli pro zadání hesla přidejte atribut autocomplete="current-password" a k poli pro nové heslo autocomplete="new-password". Umožníte tím správcům hesel doplňovat hesla za uživatele, říká Michal Špaček. A my dodáváme, že užitečné jsou také hodnoty username a one-time-code.
Nabídněte dopravu zdarma pro objednávky nad 1500 korun, radí e-shopům Ondřej Ilinčev. Ondřej přečetl a shrnul Velký test logistiky. Doporučuje nabídnout výběr ze tří dopravců na adresu a dvou na výdejny a do boxů. U platby na dobírku připomeňte, že ji jde platit i kartou. Čtyři dny na doručení už lidé považují za příliš dlouhou dobu a při doručení na výdejnu je uvedení adresy zákazníka zbytečné.
Hrubé návrhy jsou důležitější, píše Pavel Samsonov. Designéři, kteří je vynechávají, se připravují o mocný nástroj pro ovlivňování strategie. Samsonov tvrdí, že hrubé návrhy jako storyboardy nebo wireframy pomáhají rychle identifikovat nejasnosti a nedostatky v konceptu. Naopak podrobné návrhy zanášejí nevyřešené problémy vizuální vrstvou. To může vést k mylné představě, že je design hotový a bez chyb. Zvláště to platí, pokud se k návrhu mají vyjadřovat ne-designéři. Samsonov zdůrazňuje, že cesta ke kvalitnímu designu není lineární a vyžaduje iterativní přístup.
„Google lze věřit čím dál méně. Tvrdili, že neexistuje sandbox, nepoužívají Chrome, neexistuje žádná autorita domény a CTR ani dwell time nemají vliv. A ejhle, kecali.“
— Pavel Ungr, Google unikla Google Search API dokumentace, co prozrazuje?
Evropský akt o přístupnosti produktů a služeb se bude vedle WCAG řídit také evropskou normou 301549. Už jen rok a měsíc nás dělí od účinnosti evropské směrnice o požadavcích na přístupnost některých produktů a služeb. Gabriel Klingofström a Linnéa Runsten Fredrikssonová ve studii Accessibility in e-commerce uvádějí, že evropská norma přináší 137 požadavků, z nichž 96 je identických s WCAG 2.1. Evropská norma je oproti standardu W3C novější a zahrnuje požadavky také na hardware, newebový software nebo třeba dokumenty v PDF. Norma například říká, že systém nesmí být závislý na konkrétním biometrickém ověření (otisk prstu, duhovka, hlas, obličej) nebo že při uložení dokumentu do jiného formátu musí být vlastnosti přístupnosti zachovány, pokud to cílový formát umožňuje. Více se můžete dozvědět ze článku Károlyho Szántaie na Theseovi.
Doplnění: Po 🇪🇺 EU, 🦘 Austrálii, 🪅Mexiku nebo 🦓 Keni se norma ♿ EN 301 549 se stala národním standardem také v 🍁 Kanadě a jako bonus je konečně volně dostupná v HTML, PDF (2 MB) a wordu (1,2 MB).
Život s technologiemi
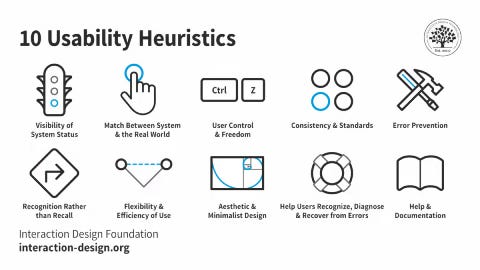
Heuristika použitelnosti je vpodstatě kontrolní seznam, podle kterého evaluátoři posuzují, jak použitelný váš software nebo web je. Někteří UX specialisté ji prodávají také jako UX Audit, kde bývá použitelnost součástí širšího záběru. Asi nejznámější heuristikou je ta od Jakoba Nielsena, která letos slaví už třicet let.
Viditelnost stavu systému
Poskytujte uživateli průběžně informaci o tom, v jakém stavu systém je a co se v něm děje. Je dokument uložený? Kdy naposledy? Jsme online? Máme ztišený mikrofon? Vidí všichni obrazovku, kterou sdílíme?Shoda mezi systémem a skutečným světem
Nastavte systém tak, aby fungoval ve shodě s tím, jak si uživatelé představují, že funguje. Rozumí uživatel jazyku, kterým systém komunikuje?Kontrola a svoboda uživatele
Dejte uživateli možnost řídit chování systému a snižte dopad špatných rozhodnutí. Funguje v prohlížeči tlačítko zpět? Může uživatel otevřít odkaz do nového tabu?Konzistence a standardy
Používejte ikony, slova, interaktivní komponenty a barevné palety jednotně napříč celým systémem, aby uživatel mohl snáze předvídat, jak systém zareaguje na jeho vstupy. Nezapomínejte, že podle Nielsenova zákona „uživatel tráví statisticky více času na jiných webech, než je ten váš, a proto se mu nevyplatí učit se odlišnosti v ovládání vašeho webu od těch ostatních“.Prevence chyb
Nastavte fungování systému tak, aby minimalizoval negativní dopad svého chodu a uživatelských rozhodnutí. Potvrzuje uživatel destruktivní akci způsobem, který mu nedovolí, odklepnout ji podvědomě? Dá se poslední krok vrátit? A dá se vrátit i s časovým odstupem?Rozpoznání namísto vzpomínání
Nabízejte uživateli akce; nespoléhejte, že je uživatel bude znát a zadá je z paměti. Tohle je slabá stránka příkazového řádku, ikonek bez popisků, ovládání gesty, vyhledávacích polí a AI promptů a chatů.Flexibilita a efektivita používání
Umožněte zkušeným uživatelům využívat produktivní zkratky a nové uživatele kontextově navádějte. Nebo jak říkal John Postel: „Buďte konzervativní v tom, co děláte, a liberální v tom, co přijímáte od ostatních.“Estetický a minimalistický design
Nezahlcujte uživatele komplexním rozhraním, zobrazujte pouze relevantní informace pro aktuální úkoly. Je určitě dobře, že toho váš komplexní systém zvládne spoustu, ale uživatele může přemíra možností mást.Pomoc rozpoznat, diagnostikovat a zotavit se z chyb
Poskytujte srozumitelnou odezvu týkající se chyb a jejich řešení. Je to chyba nebo vlastnost? Jaká chyba nastala a co to znamená? Stačí znovu načíst stránku, nebo je to hlubší problém?Nápověda a dokumentace
Připravte uživateli smysluplnou, stručnou nápovědu a umožněte mu jít více do hloubky při poznávání systému.

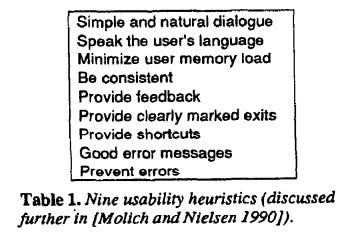
Nielsenovým deseti heuristikám předcházelo devět heuristik. Ty Nielsen publikoval o čtyři roky dříve společně s dánským kolegou Rolfem Molichem. Takže vlastně slavíme už třicáté čtvrté výročí.
Ačkoli jsou heuristiky třicet let staré, vůbec nezastaraly. Stále jsou dobrým východiskem a základem pro audity webů a aplikací z pohledu uživatelské přívětivosti. Oproti jiným metodám, jako je například uživatelské testování, je jejich výhodou, že nevyžadují žádný složitou přípravu ani přístup k uživatelům. Pokud byste se do heuristik chtěli pustit a oceníte trénované oko zkušeného profesionála, pak jsou tu Jakub a Martin pro vás.
Na čem právě pracujeme
Agentura Švejda Goldmann pokračuje ve spolupráci s Mitonem a Burda Media. Jakub k tomu říká: „Naše dlouhodobá spolupráce s těmito partnery pokračuje. Společně pracujeme na inovacích digitálních projektů.“
Tip z naší knihy
Výstup jednoho kroku je vstupem pro další krok. Při plánování prací začněte od konce: Co je potřeba k provozování webu? Docílíte tak efektivnějšího postupu, než když budete od začátku plánovat a přemýšlet, co můžete s výstupem udělat. Zaměříte se jen na ty výstupy, které potřebujete jako vstupy pro následné činnosti, které už máte vyřešené.
Slepé uličky nemají v procesu co dělat. Osekejte je. Designéři někdy ze zvyku a setrvačnosti tvoří výstupy, které ale možná ve vašem případě neposouvají projekt vpřed. Velký rozdíl je mezi nezbytným množstvím výstupů pro malý web a webem pro korporaci, ve kterém je potřeba každý krok ověřit s širokou skupinou rozhodujících manažerů.
Květen 2024 utekl jako voda a jsme na konci i 21. vydání newsletteru Řekni si o web. Uplynulo čtrnáct let od vydání článku Responsive web design, který způsobil převrat v navrhování pro web.
Řekni si o web nově naladíte i jako podcast!
Na shledanou za týden,
Jakub Goldmann a Martin Kopta.